 Flywire Elements
Flywire Elements
|
Flywire Elements is an integration that provides access to a library of elements. These elements combine UI components (like input fields or dropdowns) with functionality (like charging a payment). You display them on your website to provide payment functionality. This integration requires Smart RenderingSmart Rendering means you render Flywire Elements on your website with the help of the Flywire SDK script. Extensive customization Select which payer fields to display, choose the language, and customize the appearance, such as fonts and colors. Responsive layout Optimized responsive layout for desktop and mobile devices. Easy event handling Simply define what should happen in case of success or errors - no need to filter individual postMessages. As a fallback option, you can render Flywire Elements in an iframe on your website. The iframe sources a URL that is generated via the Flywire API. Manual implementation Very limited customization options, and handling postMessages is done manually. Fallback option An alternative to Smart Rendering in case you can't download the SDK script Which Elements are available?
How do I implement Elements? |
How would you like to pay?
Card
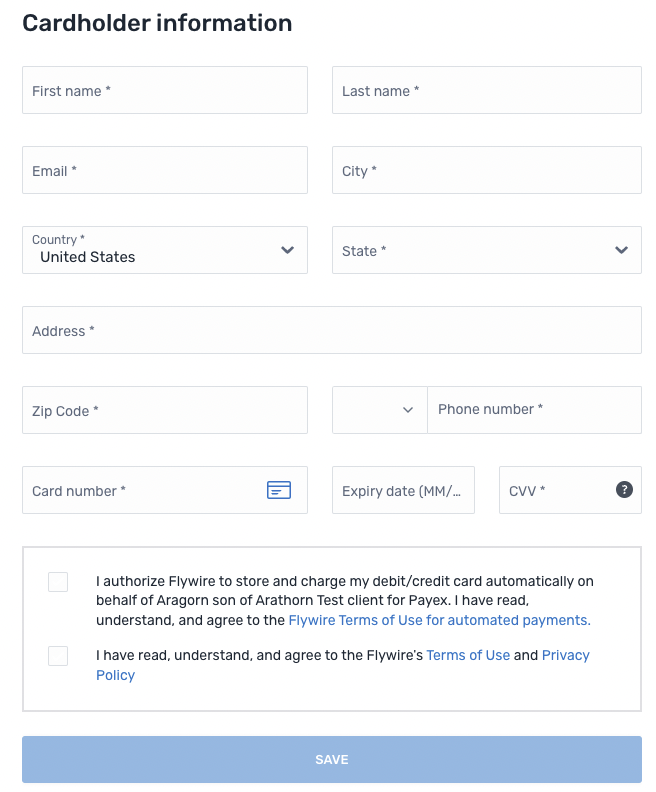
Just save new card
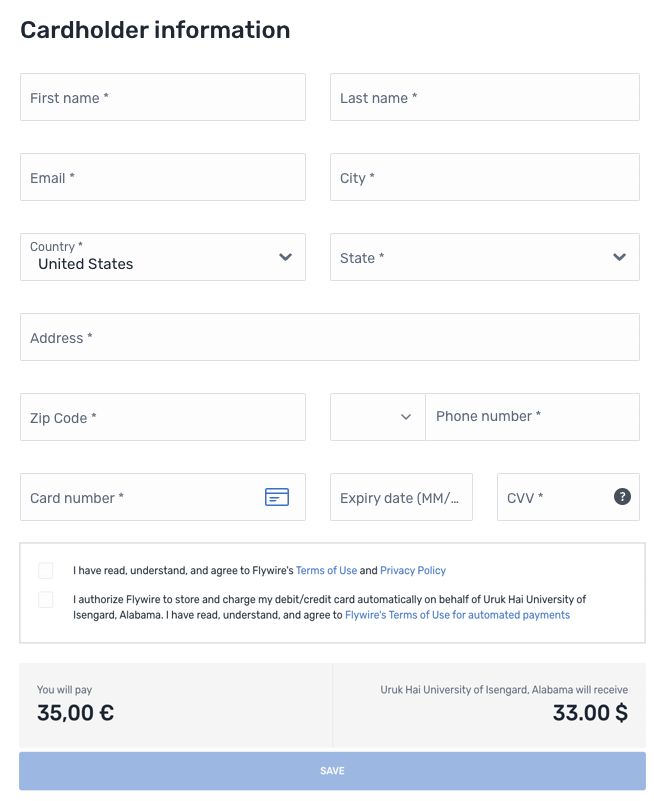
Save new card and make first payment
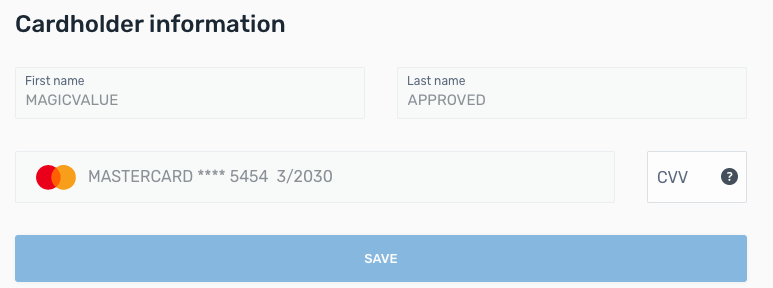
Use existing card
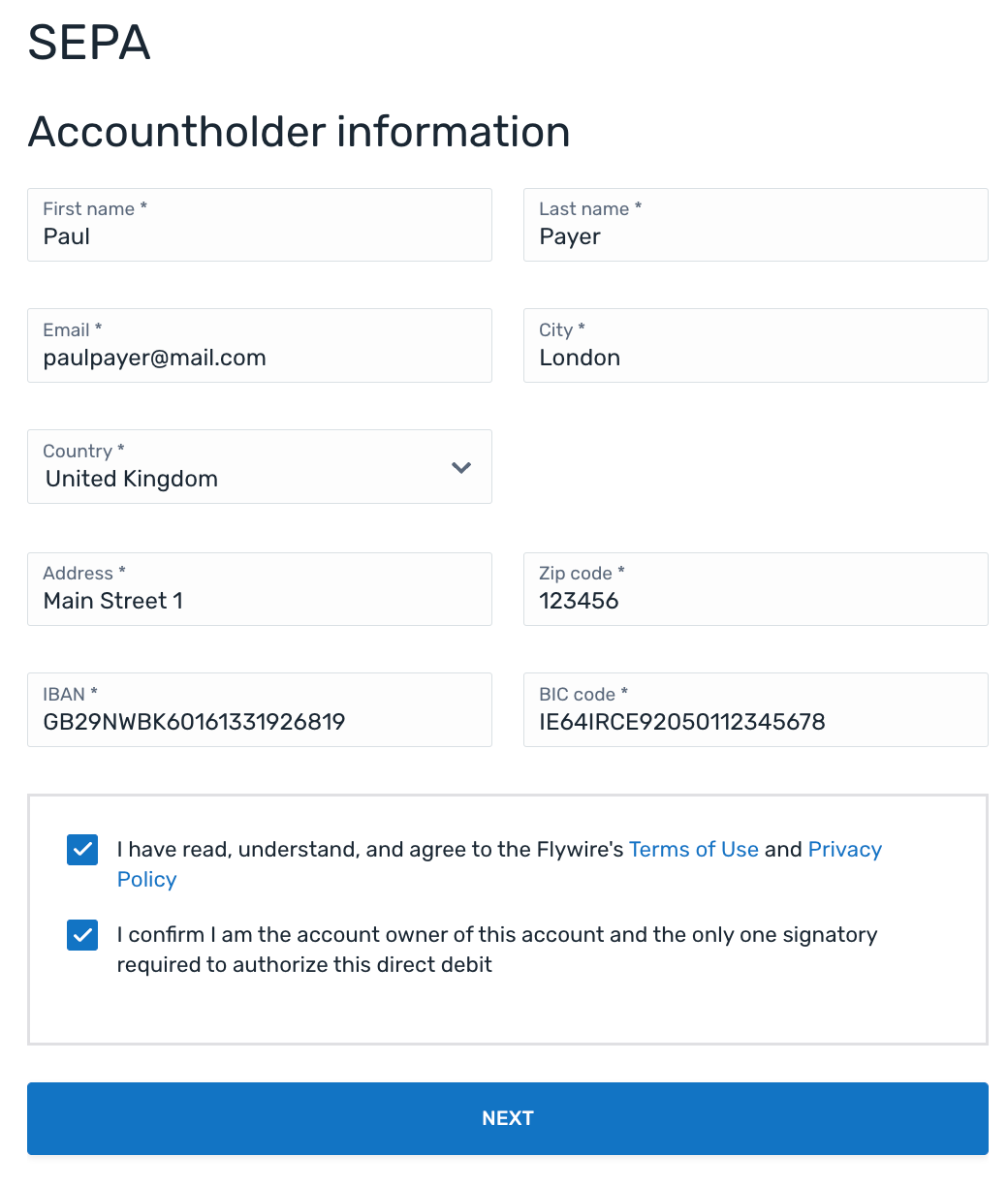
Direct Debit
SEPA
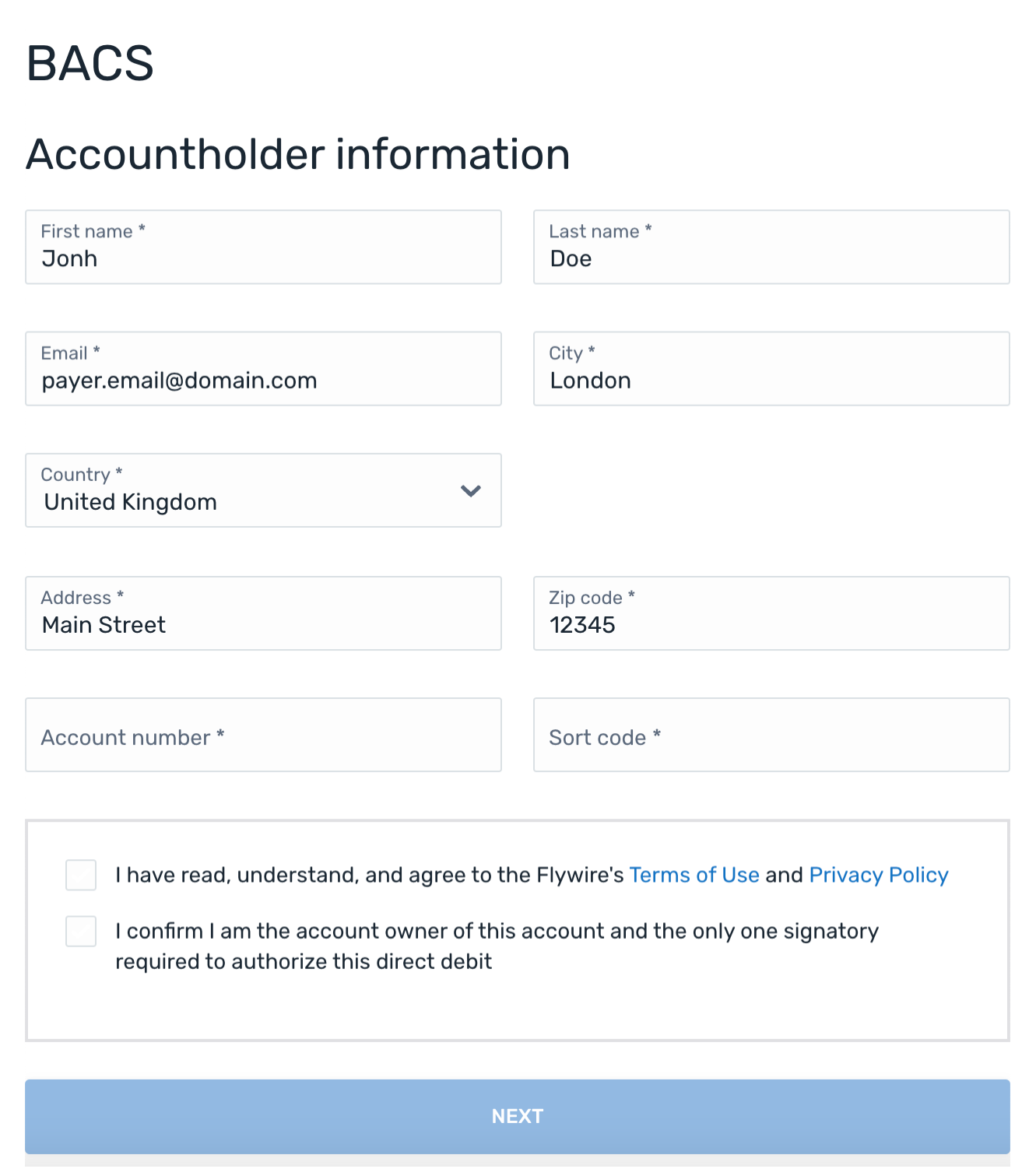
BACS
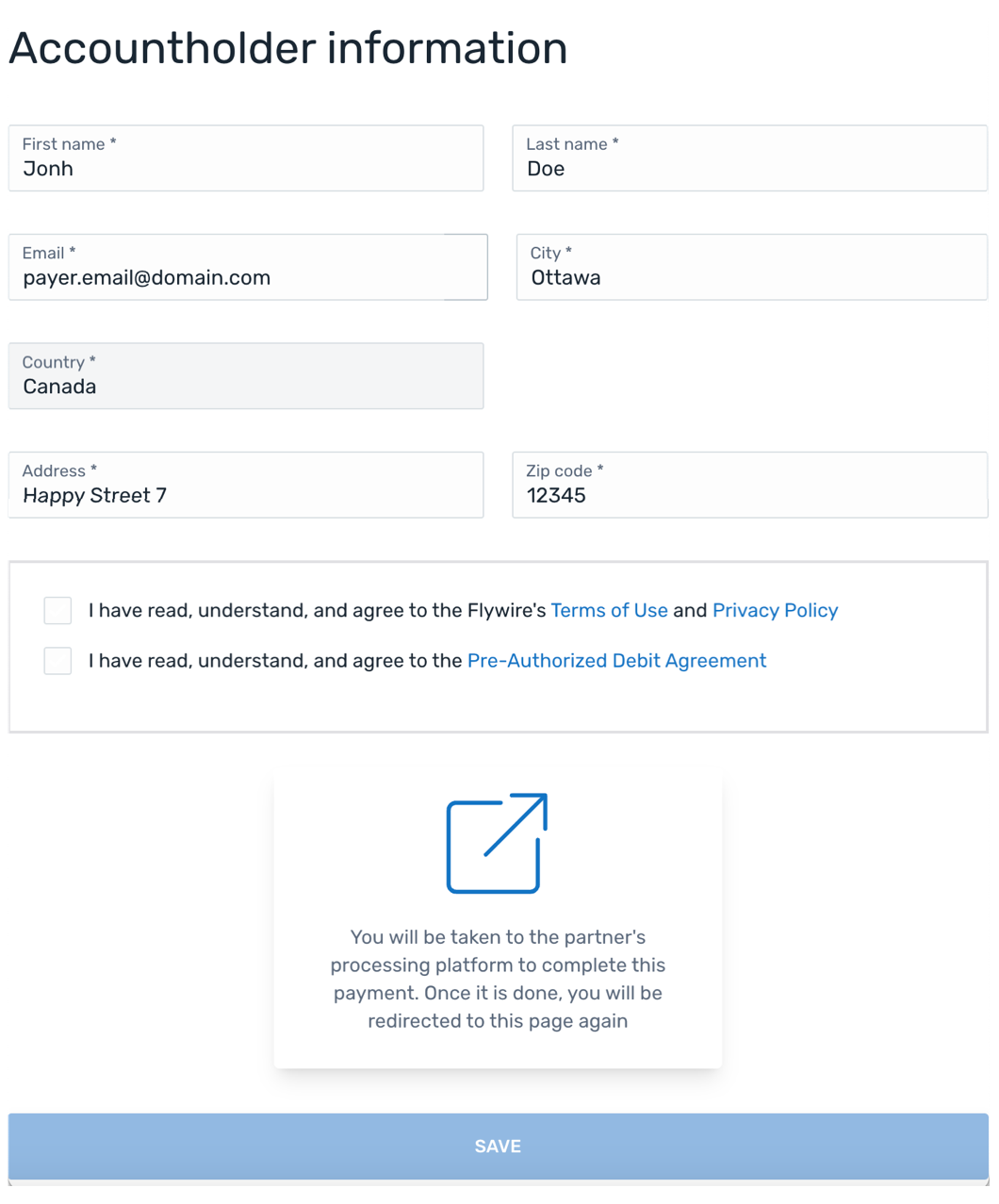
EFT Canada
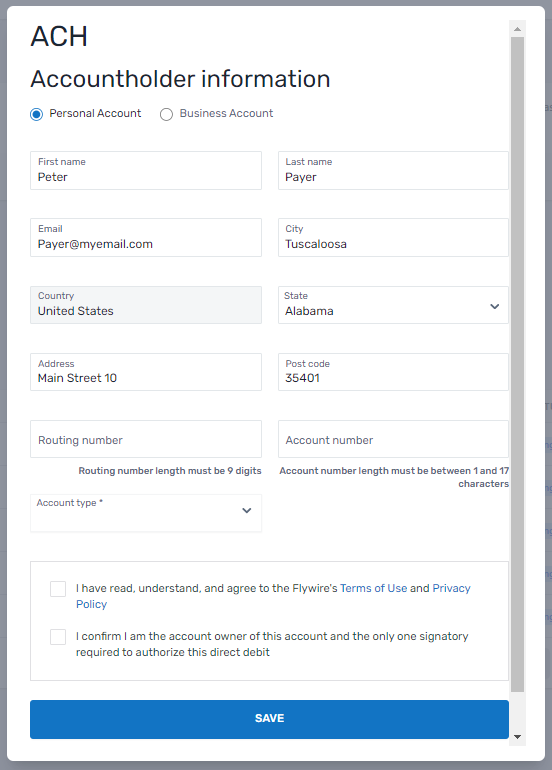
ACH
|